모두의 다이어리(2) - 로그인과 회원가입 구현
현재까지 진행상태
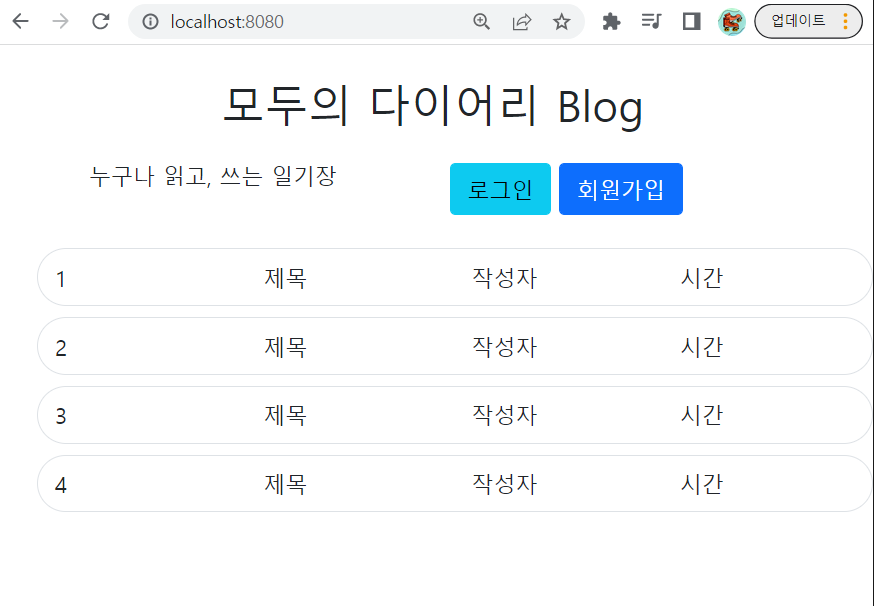
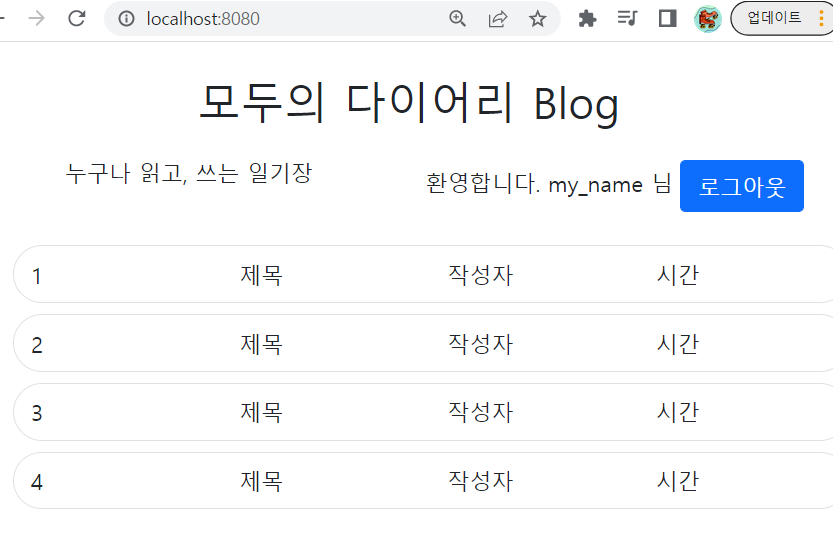
 홈 화면
홈 화면
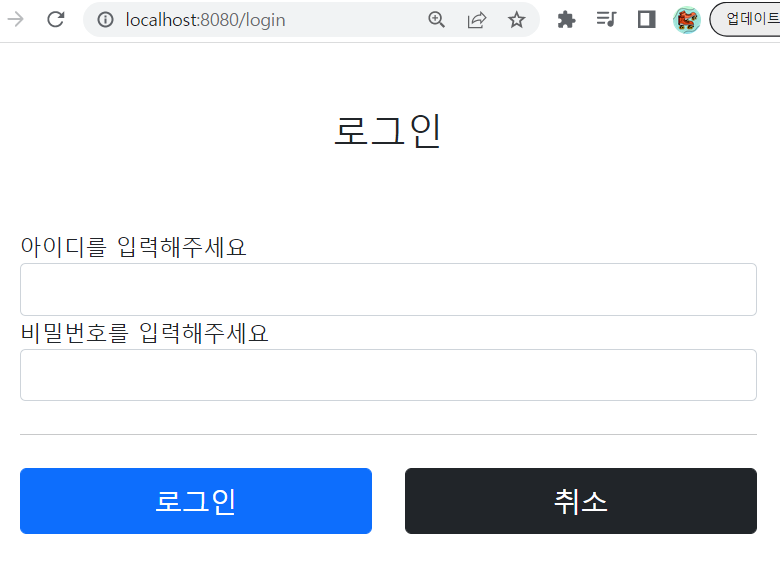
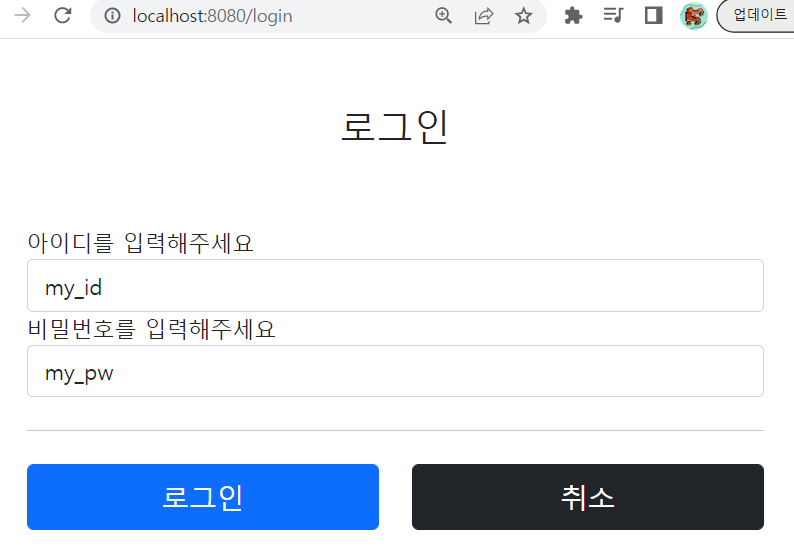
 로그인 화면
로그인 화면
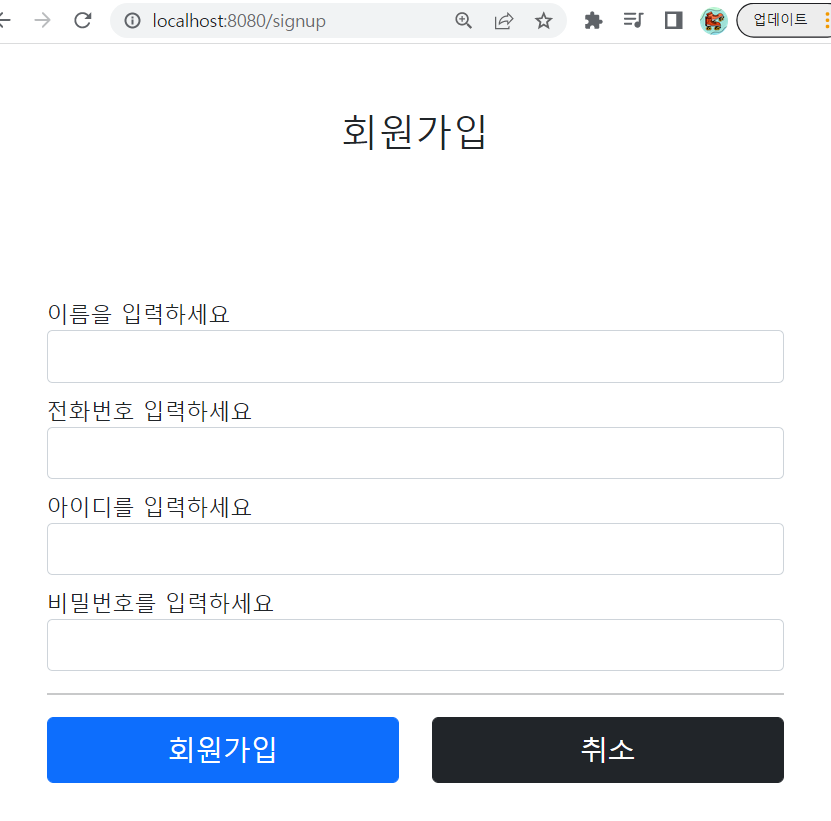
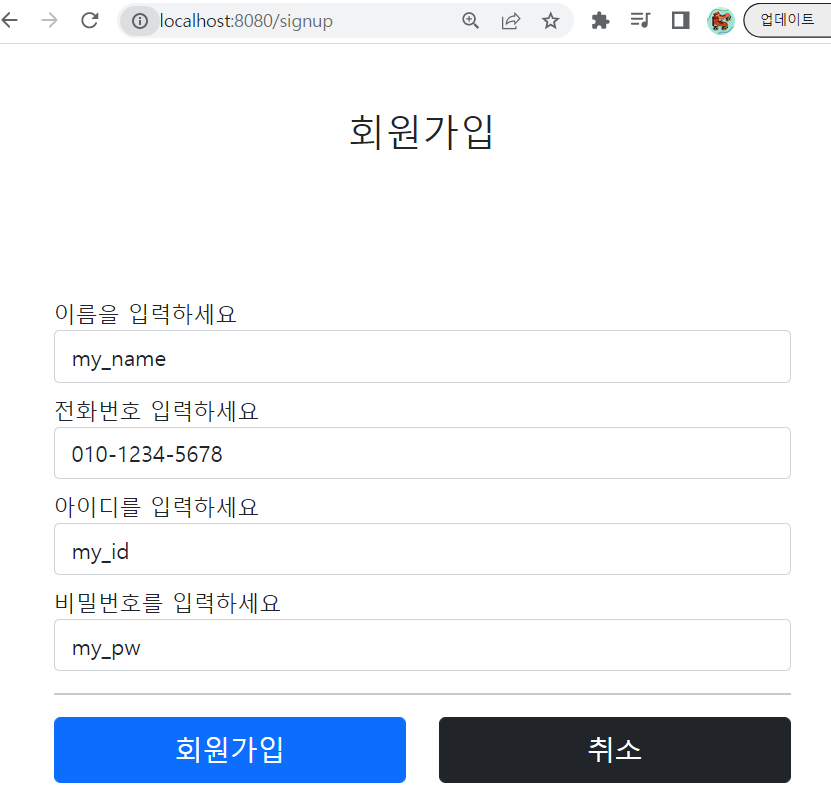
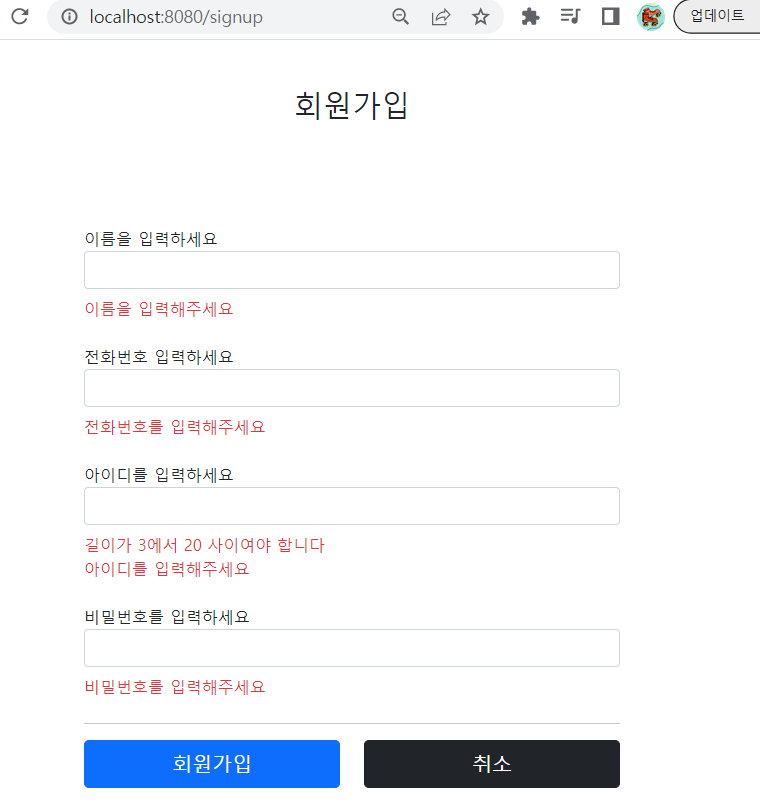
 회원가입 화면
회원가입 화면

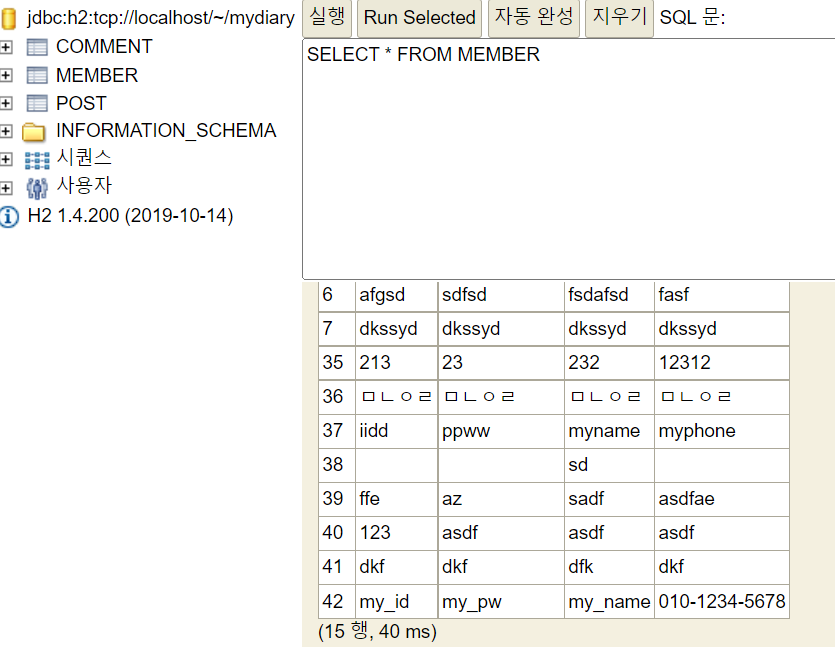
 DB연동(H2)
DB연동(H2)

 로그인시 우측에 이름 출력
로그인시 우측에 이름 출력

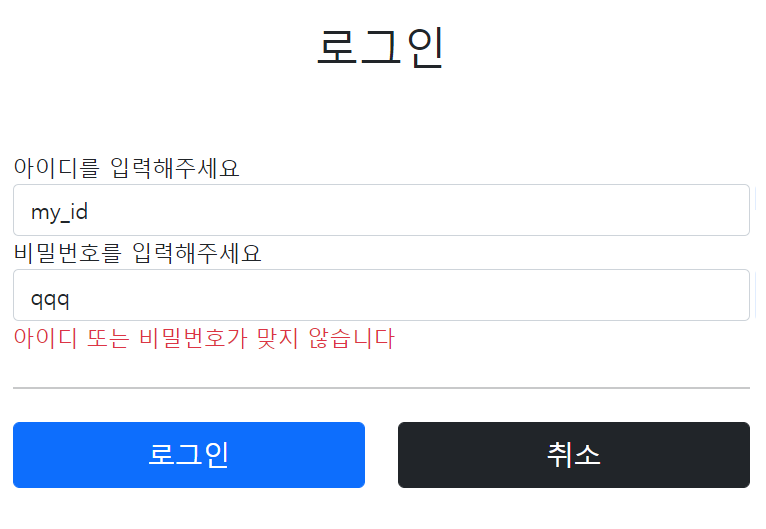
 로그인/회원가입에 Validation 적용
로그인/회원가입에 Validation 적용
복습할 부분, 주의점
1. @GetMapping에서 @ModelAttribute 사용
아래 코드는 순서대로 회원가입 컨트롤러와 로그인 컨트롤러이다.
@Controller
@RequestMapping("/signup")
@RequiredArgsConstructor
@Slf4j
public class SignUpController {
private final MemberService memberService;
@GetMapping
public String signUpForm(@ModelAttribute("signupForm") SignUpForm signUpForm){
return "signup";
}
@PostMapping
public String signUp(@Validated @ModelAttribute("signupForm") SignUpForm signUpForm, BindingResult bindingResult){
if(bindingResult.hasErrors()){
return "signup";
}
memberService.signUp(signUpForm.getUid(), signUpForm.getPassword(), signUpForm.getName(), signUpForm.getPhone());
return "redirect:/";
}
}
@Controller
@RequiredArgsConstructor
@RequestMapping("/login")
@Slf4j
public class LoginController {
private final LoginService loginService;
@GetMapping
public String loginForm(@ModelAttribute("loginForm") LoginForm form){
return "login";
}
@PostMapping
public String login(@Validated @ModelAttribute LoginForm form, BindingResult bindingResult, HttpServletRequest request){
if(bindingResult.hasErrors()){
return "login";
}
Member loginMember = loginService.login(form.getUid(), form.getPassword());
if(loginMember == null){
bindingResult.reject("loginFail", "아이디 또는 비밀번호가 맞지 않습니다");
return "login";
}
HttpSession session = request.getSession();
session.setAttribute("loginMember", loginMember);
return "redirect:/";
}
}
처음 복습을 하면서 잘 이해되지 않았던 부분이 왜 GetMapping부분에서 @ModelAttribute 어노테이션을 쓰는가였다.
단순하게 생각했을 때는 view에 model을 보여주지 않고 단순히 화면 출력을 위해 필요없을거라 생각했지만
이유는 사용자가 로그인가 회원가입을 위해 적어놓았던 정보가 validation에 걸려 오류가 발생했을 때 그 오류를 출력하고
redirect를 하게 된다.
이때 사용자가 작성했던 정보들을 사라지게 하지않고 입력했던 내용 그대로 보여주기위해 GetMapping에서 ModelAttribute를 사용하게 된다.
2. BindingResult는 바인딩 할 객체 바로 뒤에!
위 코드에서 볼 수 있듯이 BindingResult는 LoginForm form의 바로 뒤에 온다.
이유는 어떤 객체를 바인딩 할 것인지 알아야하기 때문이다. 객체를 알아야 그 객체에 맞는 필드의 validation을 처리
할 수 있고 오류가 발생했을때 적절한 오류메시지를 보여줄 수 있다.
3. final 키워드를 사용하자!!
서비스의 흐름은 Request -> Controller -> Service -> Repository -> Service -> Controller -> Response
이다.
이때 주요 컴포넌트들은 자신이 참조할 객체를 알아야하는데 (Spring 핵심원리, DI) 이때 RequiredArgsConstructor어노테이션을 사용하게 되면 private final을 꼭 써주도록하자.
final을 안써줘서 nullPointerException이 발생했다…
이 어노테이션을 사용했을 때 final키워드를 사용한 인스턴스들만 bean객체로 등록한다
추후에 해야할것
- 비밀번호 **로 처리하기
- 홈화면 서비스 개발 (글 작성, 수정, 삭제)
- 로그인 jwt로 구현해보기
- 사용자 정보 수정 만들기
Leave a comment